Formations numériques
Implémentation d'une mise en page responsive image-texte avec Flexbox

Ici il est possible d'ajouter un texte de grande longueur pour avoir beaucoup de contenu.
Nous pouvons aussi ajouter plusieurs paragraphes.

Ici il est possible d'ajouter un texte de grande longueur pour avoir beaucoup de contenu.
Nous pouvons aussi ajouter plusieurs paragraphes.
Exemple réalisé avec DeepSeek
Voici le texte entré dans le “prompt”
Avec flexbox créer deux colonnes avec une colonne de largeur fixe pour recevoir une image et la seconde pour recevoir du texte de largeur égale au reste du conteneur en mode web represive design.Pour les petits écrans l’image doit être centrée et d’une largeur égale a 80% du conteneur.
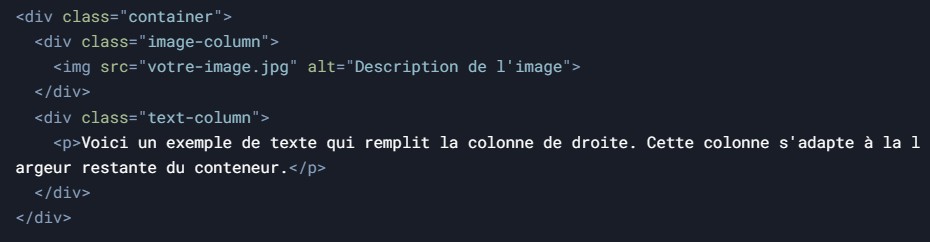
Voici comment créer une mise en page avec Flexbox pour deux colonnes, où une colonne a une largeur fixe pour une image et l'autre colonne s'adapte pour remplir l'espace restant avec du texte. Sur les petits écrans, l'image sera centrée et aura une largeur de 80 % du conteneur.


Explication :
- Flexbox Container : Le conteneur principal utilise display: flex pour aligner les deux colonnes côte à côte.
- Colonne d'image : La colonne de gauche a une largeur fixe de 200px grâce à flex: 0 0 200px. Cela signifie qu'elle ne grandit ni ne rétrécit.
- Colonne de texte : La colonne de droite utilise flex: 1, ce qui lui permet de prendre tout l'espace restant dans le conteneur.
- Responsive Design : Avec la media query @media (max-width: 768px), les colonnes s'empilent verticalement sur les écrans de petite taille.
Voici le résultat :
Sur les grands écrans, vous aurez deux colonnes : une pour l'image (200px de large) et une pour le texte (qui remplit le reste).
Sur les petits écrans (moins de 768px), les colonnes s'empileront verticalement pour une meilleure lisibilité.

Voici un exemple de texte qui remplit la colonne de droite. Cette colonne s'adapte à la largeur restante du conteneur.
