Formations numériques
Implémentation d'une mise en page responsive de deux boîtes contenant une image et du texte avec Flexbox
Recherche d'un modèle.
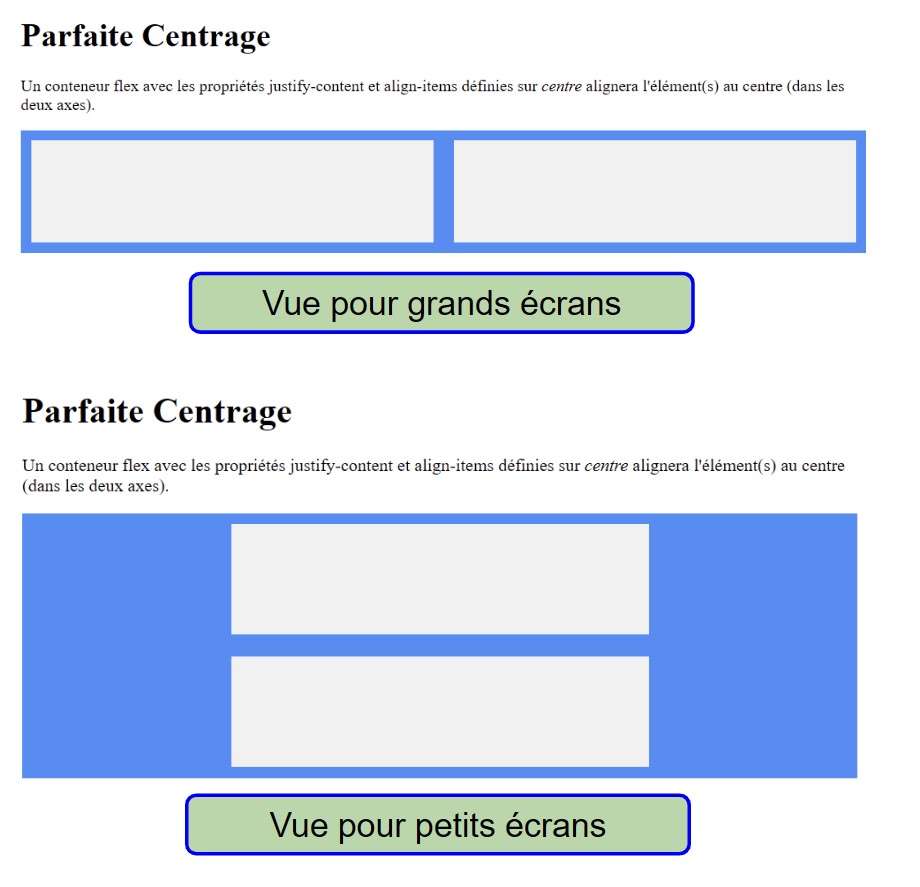
Pour créer cette page, nous allons rechercher parmi les exemples de flexbox de W3shools. Nous allons donc créer avec l'outil "Try out" un "contenaire" contenant deux "boites" alignées horizontalement et verticalement.


Exemple de réalisation
A partir ce concept, nous avons réalisé un modèle avec la fonction "card" de W3schools.

Titre de la première colonne
Contenu de la première colonne...

Titre de la deuxième colonne
Contenu de la deuxième colonne...

Titre de la deuxième colonne
Contenu de la deuxième colonne...

Titre de la première colonne
Contenu de la première colonne...
