Les réalisations avec l'IA.
Réalisation d'un diaporama créé avec ChatGPT.
2 mai 2025
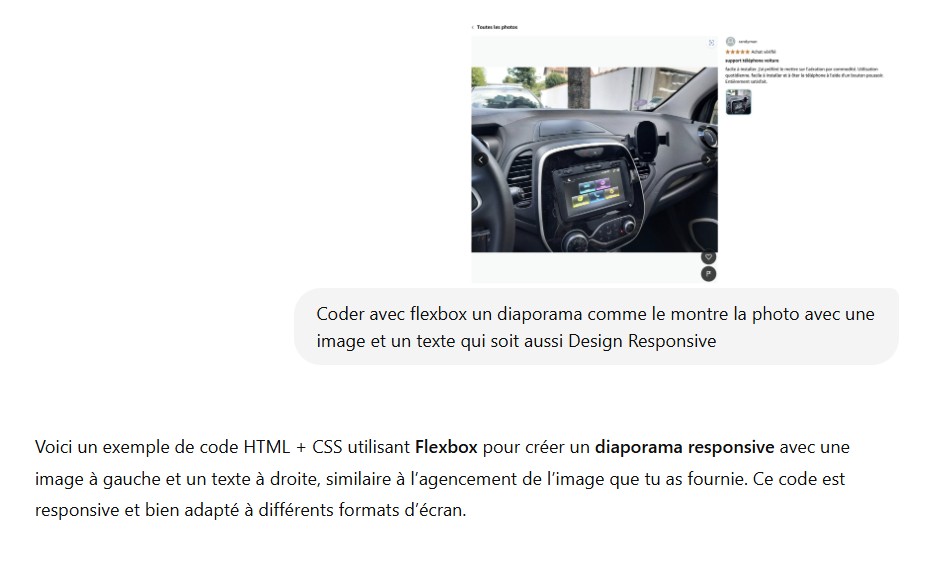
Nous souhaitons réaliser un diaporama avec une image à droite et un texte à gauche.
Afin de concrétiser notre idée, nous avons effectué une capture d'écran d'un site web comparable à celui que nous envisageons. Cette image a ensuite été intégrée au prompt de ChatGPT, accompagnée d'une description textuelle de nos attentes spécifiques.
Et voici la réponse de ChatGPT :

Les codes fournis par ChatGPT sont dans l’ensemble corrects, nous avons préféré faire quelques modifications afin d’obtenir le résultat que nous souhaitons.
Code HTLM et JavaScript
.slider-wrapper {
position: relative;
max-width: 900px;
margin: auto;
overflow: hidden;
}
.slider-container {
display: flex;
transition: transform 0.5s ease-in-out;
}
.slide {
min-width: 100%;
display: flex;
flex-wrap: wrap;
background: white;
padding: 20px;
align-items: top;
}
.image-part, .text-part {
flex: 1 1 100px;
}
.image-part img {
max-width: 100%;
height: auto;
border-radius: 10px;
}
.text-part {
padding: 10px;
}
.text-part h3 {
margin-top: 0;
}
.stars {
color: orange;
}
.nav-button {
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: rgba(0,0,0,0.5);
color: white;
border: none;
font-size: 2em;
padding: 10px;
cursor: pointer;
}
.nav-button:hover {
background-color: rgba(0,0,0,0.7);
}
.prev {
left: 0;
}
.next {
right: 0;
}
@media screen and (max-width: 1000px) {
.slide {
flex-direction: column;
}
.text-part {
max-width: 100%;
min-width: 100%;
}
}
Code HTLM et JavaScript
<div class="slider-wrapper">
<div class="slider-container" id="slider">
<!-- Slide 1 -->
<div class="slide">
<div class="image-part">
<img src="image 1.jpg" alt="Produit 1">
</div>
<div class="text-part">
<h3>Titre 1</h3>
<p>Texte 1.</p>
</div>
</div>
<!-- Slide 2 -->
<div class="slide">
<div class="image-part">
<img src="image 2.jpg" alt="Produit 2">
</div>
<div class="text-part">
<h3>Titre 2</h3>
<p>Texte 2</p>
</div>
</div>
<!-- Slide 3 -->
<div class="slide">
<div class="image-part">
<img src="image 3.jpg" alt="Produit 3">
</div>
<div class="text-part">
<h3>Titre 3</h3>
<p>Texte 3</p>
</div>
</div>
</div>
<!-- Navigation Arrows -->
<button class="nav-button prev" onclick="changeSlide(-1)">❮</button>
<button class="nav-button next" onclick="changeSlide(1)">❯</button>
</div>
<script>
let currentIndex = 0;
const slides = document.querySelectorAll('.slide');
const totalSlides = slides.length;
const slider = document.getElementById('slider');
function changeSlide(direction) {
currentIndex += direction;
if (currentIndex < 0) currentIndex = totalSlides - 1;
if (currentIndex >= totalSlides) currentIndex = 0;
slider.style.transform = `translateX(-${currentIndex * 100}%)`;
}
</script>
Conclusion
Si l'IA peut assister dans la réalisation de pages web, une solide connaissance des codes HTML et CSS est indispensable pour une mise en œuvre réussie. L'IA offre un soutien rapide et efficace sur des points précis de la conception de sites internet.
Traduction avec Gemini
8 mars 2025

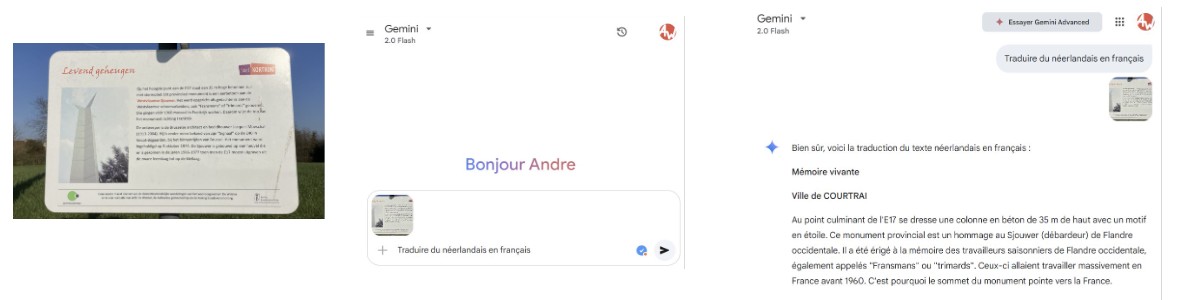
Pour traduire une photo contenant un texte avec un iPhone suivez ces étapes :
- Prenez une photo avec un texte écrit dans une langue étrangère.
- Partagez-la avec l'application Gemini.
- Demandez la traduction (ex : "traduire de l'anglais en français").
Gemini traduit directement le texte de la photo, sans autre application requise.



