Les réalisations avec l'IA.
Laissez ChatGPT générer une page de contact parfaite pour vous.
29 mai 2025
Nous avons chargé ChatGPT de créer la page de contact pour notre site web. Voici la réponse de ChatGPT :
Pour créer une fiche contact fonctionnelle pour ton site web avec HTML, CSS, et JavaScript, et recevoir les messages dans ta boîte mail, tu dois :
- Créer le formulaire en HTML.
- Styliser le formulaire avec CSS.
- Utiliser JavaScript pour la validation.
- Utiliser un backend (PHP, Node.js, ou un service tiers) pour envoyer les emails (car JavaScript seul ne peut pas envoyer d’email).
Solution simple : HTML, CSS, JavaScript + Formspree (gratuit, sans backend)
1. HTML (fiche contact)
<!-- contact.html -->
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Contact</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="contact-form">
<h2>Contactez-nous</h2>
<form action="https://formspree.io/f/your-form-id" method="POST" id="form">
<input type="text" name="name" placeholder="Votre nom" required>
<input type="email" name="email" placeholder="Votre email" required>
<textarea name="message" placeholder="Votre message" required></textarea>
<button type="submit">Envoyer</button>
</form>
<p id="response-message"></p>
</div>
<script src="script.js"></script>
</body>
</html>
2. CSS (style.css)
body {
font-family: Arial, sans-serif;
background: #f5f5f5;
padding: 30px;
}
.contact-form {
max-width: 500px;
margin: auto;
background: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
.contact-form h2 {
margin-bottom: 20px;
}
.contact-form input,
.contact-form textarea {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
.contact-form button {
background: #007BFF;
color: white;
padding: 10px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.contact-form button:hover {
background: #0056b3;
}
3. JavaScript (script.js)
const form = document.getElementById("form");
const message = document.getElementById("response-message");
form.addEventListener("submit", function(e) {
e.preventDefault();
const formData = new FormData(form);
fetch(form.action, {
method: "POST",
body: formData,
headers: {
'Accept': 'application/json'
}
}).then(response => {
if (response.ok) {
message.innerText = "Message envoyé ! Merci 😊";
form.reset();
} else {
message.innerText = "Une erreur est survenue. Réessayez plus tard.";
}
}).catch(error => {
message.innerText = "Erreur réseau. Vérifiez votre connexion.";
});
});
- Va sur https://formspree.io
- Créer un compte gratuit.
- Créer un nouveau formulaire.
- Copie l’URL d’action (ex: https://formspree.io/f/xyayzlnn)
- Remplace dans ton HTML : action="https://formspree.io/f/your-form-id"
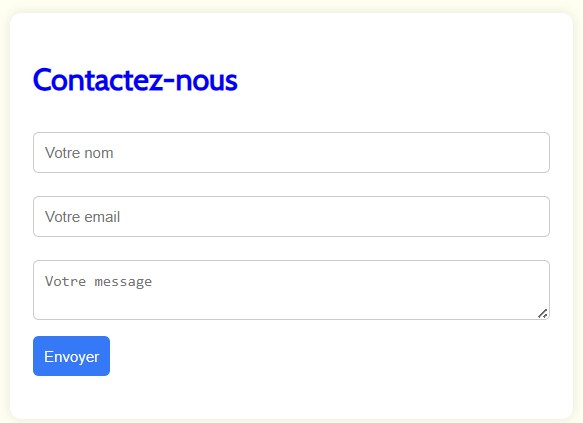
Nous avons réalisé notre page contact et capturer les informations nécessaire dans “Formspree” sans aucune modification et voici le résultat obtenu :