Formation Flexbox
Flexbox : Une révolution pour la mise en page web.
3 mars 2025
Né en 2009, Flexbox (ou Flexible Box Layout) est un module CSS3 conçu pour simplifier et optimiser la création de mises en page web. Développé par le W3C, il offre une flexibilité inégalée pour adapter les designs à tous les écrans.
Pourquoi Flexbox ?
- Simplicité : Réduis la complexité des mises en page, en particulier pour les designs complexes.
- Réactivité : S'adapte automatiquement aux différentes tailles d'écran, garantissant une expérience utilisateur optimale sur tous les appareils.
- Contrôle : Offre un contrôle précis sur l'alignement et la distribution des éléments.
Mise en pratique : Créer une mise en page à 2 colonnes avec Flexbox, avec 3 exemples complets.
Imaginons que nous souhaitons créer une mise en page simple, mais efficace : une colonne fixe contenant une image, et une autre colonne flexible qui s'adapte pour contenir du texte.
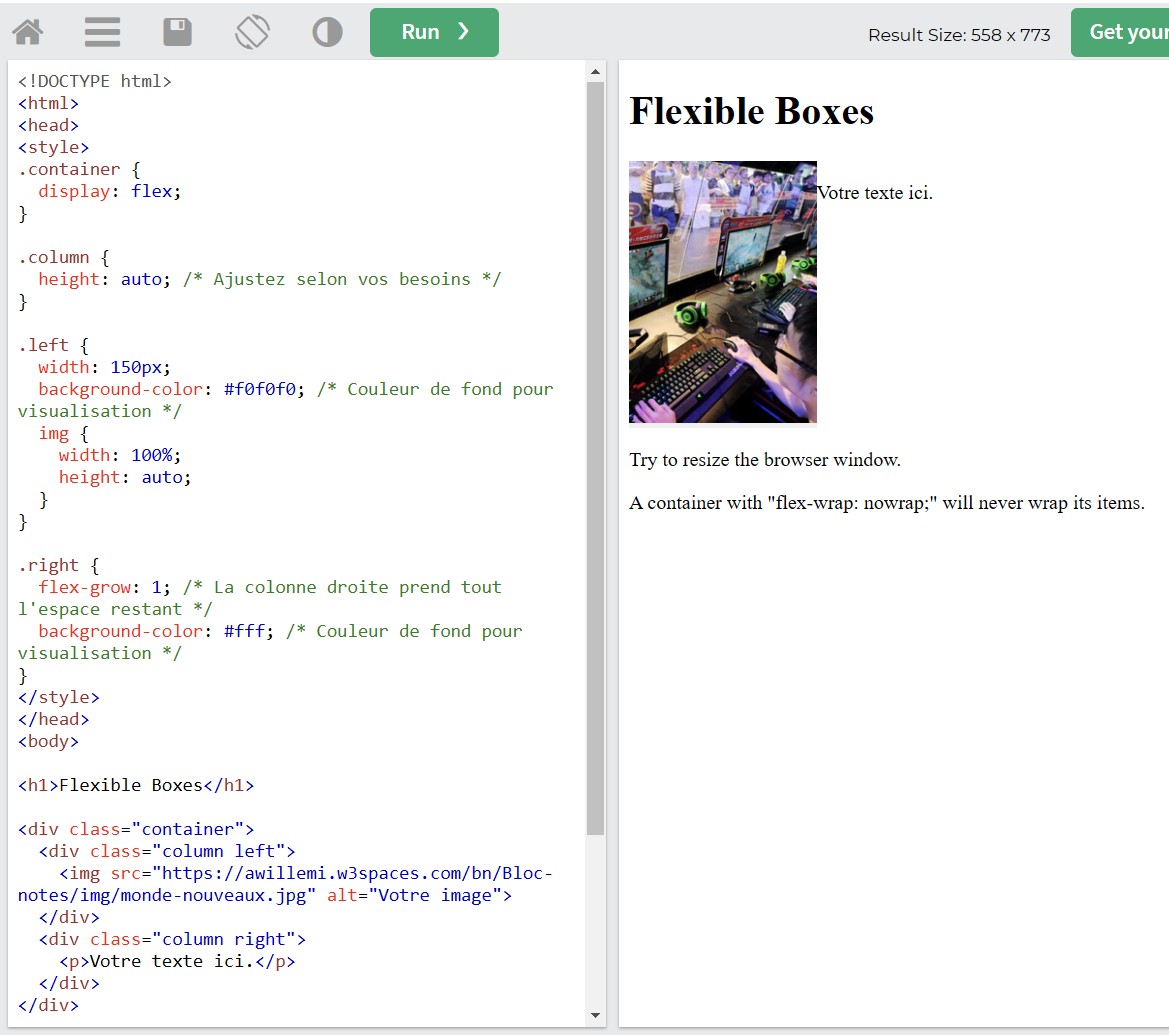
Pour la création de nos pages web, nous utilisons W3Schools Spaces dans le service en ligne proposé par W3Schools avec un espace de travail virtuel pour expérimenter et créer vos propres pages web.
C'est un peu comme un petit serveur web personnel, directement accessible depuis votre navigateur, où vous pouvez écrire du code HTML, CSS et JavaScript, et voir instantanément le résultat.
Voici comment procéder avec W3Schools Spaces :
Créer un nouveau projet : Sur W3Schools Spaces, créez un nouveau projet et ajoutez les fichiers HTML, CSS et JavaScript nécessaires.
Structurer le HTML: Créez un conteneur principal avec la classe flex-container, puis deux éléments enfants : un pour l'image (avec la classe image-container) et un pour le texte (avec la classe text-container).
Styliser avec CSS :
- Appliquez la propriété display: flex; à .flex-container pour activer Flexbox.
- Fixez la largeur de .image-container et utilisez flex: 1; sur .text-container pour qu'il occupe le reste de l'espace disponible.
- Ajoutez d'autres propriétés CSS pour personnaliser l'apparence (alignement, marge, etc.).
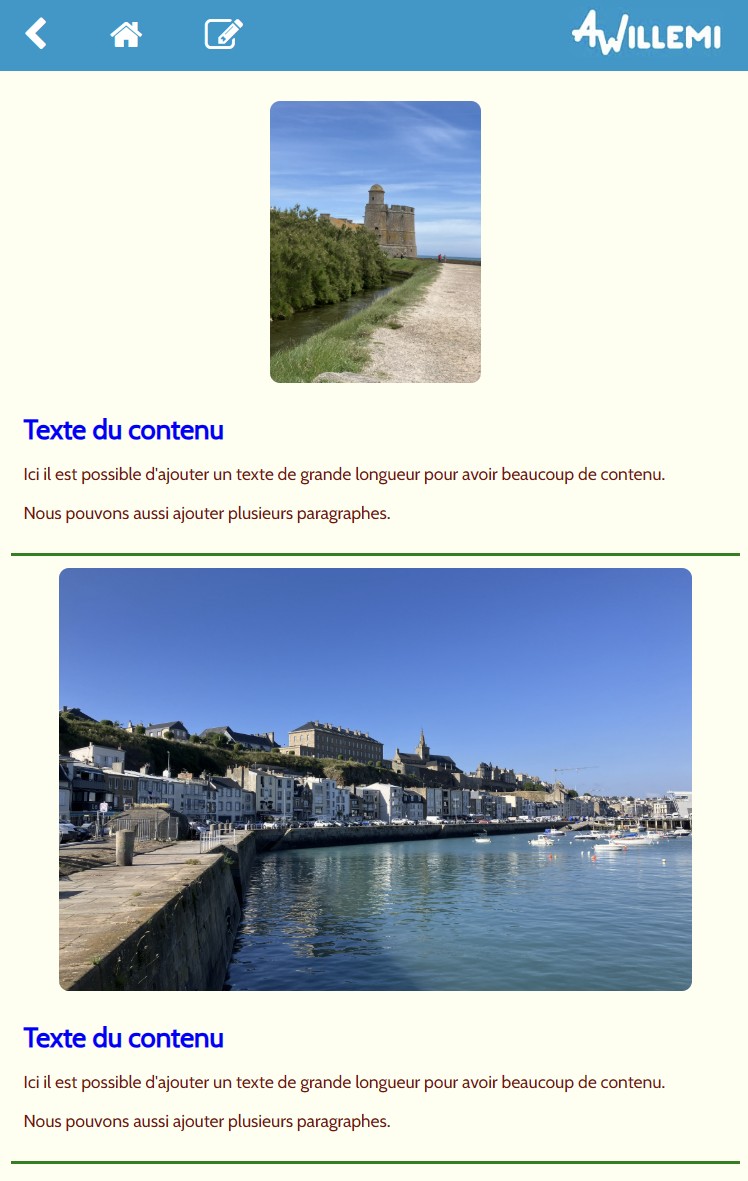
Implémentation d'une mise en page responsive image-texte avec Flexbox
Avec une page Web Representive Design, nous avons une disposition différente des images et du texte en fonction de la taille de l'écran.


Formation à Flexbox
Pourquoi se former à Flexbox ?
- Mises en page responsives : S'adapte parfaitement à toutes les tailles d'écran.
- Alignement précis : Contrôle total de l'alignement des éléments.
- Distribution de l'espace : Répartis l'espace disponible de manière flexible.
- Simplicité : Syntaxe relativement simple à maîtriser.
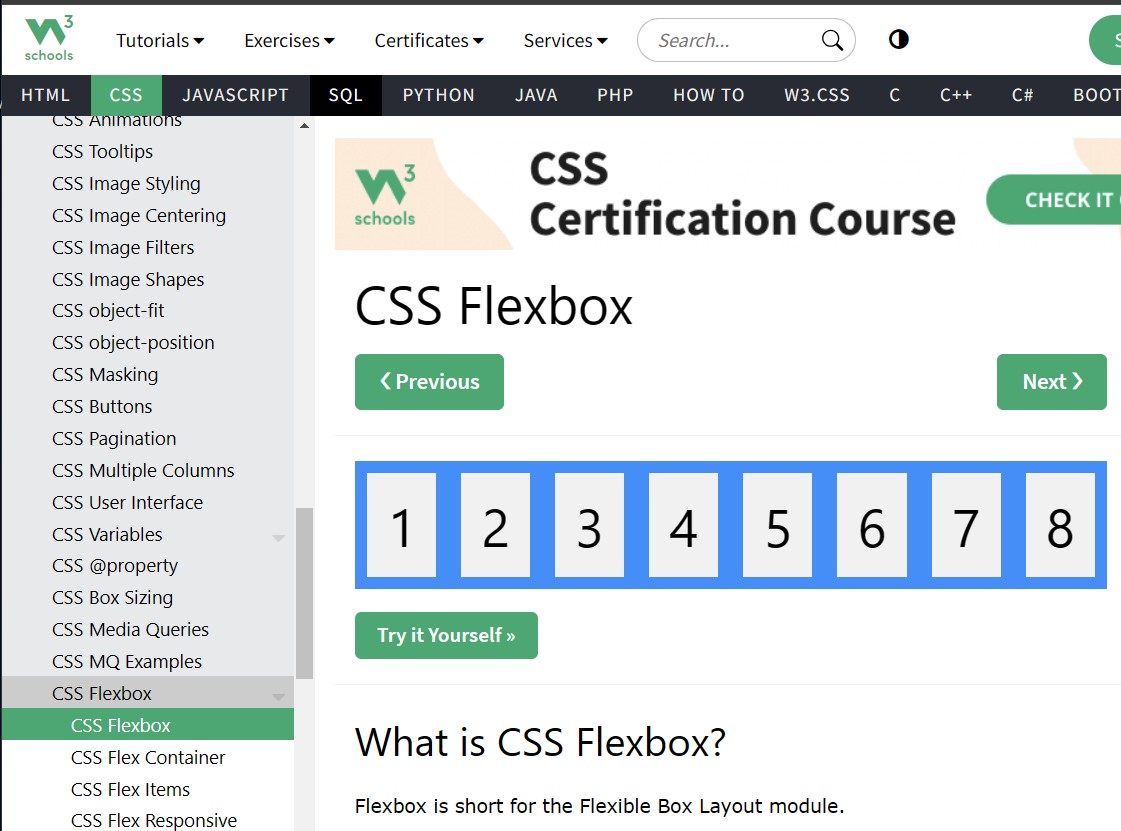
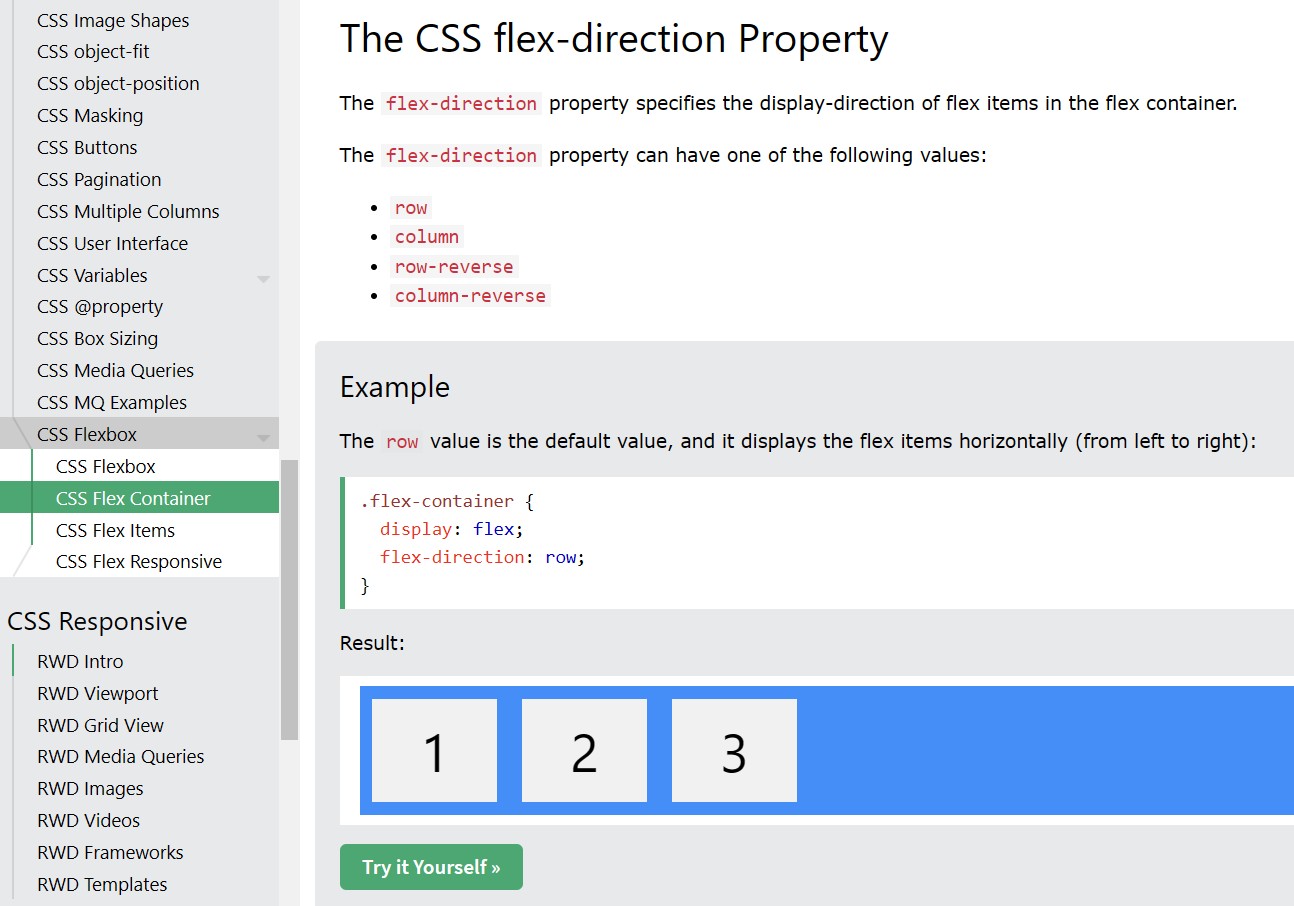
Pour bien comprendre le concept, nous optons pour le didacticiel de W3Schools.


On veut faire deux colonnes avec Flexbox. Une colonne sera fixe à 150px avec une image en haut, et l'autre sera flexible pour le texte. Ainsi on souhaite créer une mise en page à deux colonnes grâce à Flexbox. Une colonne de 150px pour l'image, et l'autre, qui s'adapte, pour le texte.
Nous allons donc utiliser l’assistance par l’IA avec Gémini de Google.
Notre question sera :
Comment réaliser avec Flexbox deux colonnes avec une colonne fixe de 150px contenant une image complète placée au top et une colonne contenant du texte dont la largeur occupera le reste de l’espace disponible.
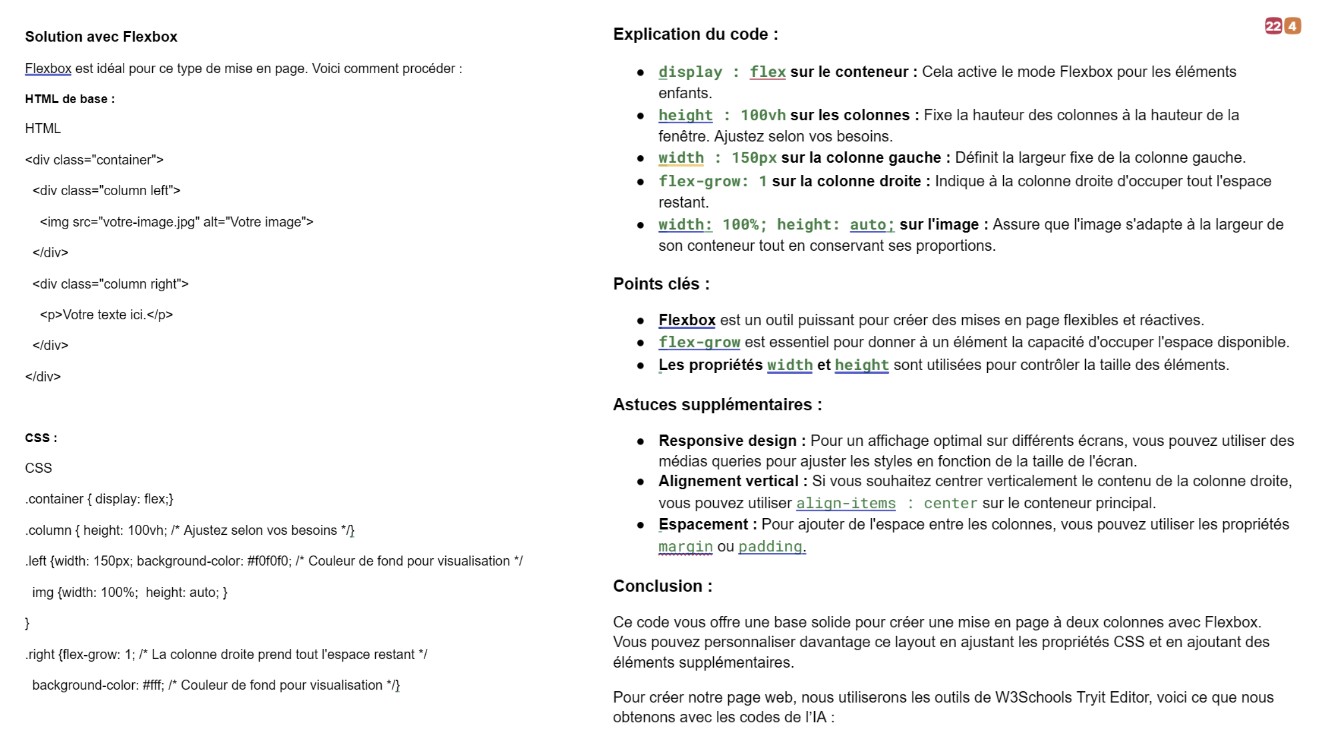
Voici la réponse de l’IA&nb:

Grâce à l'IA, nous avons une bonne structure de départ. En combinant cette base avec notre expertise en CSS, nous allons créer un résultat sur mesure.

Création de pages master avec W3Schools Spaces :
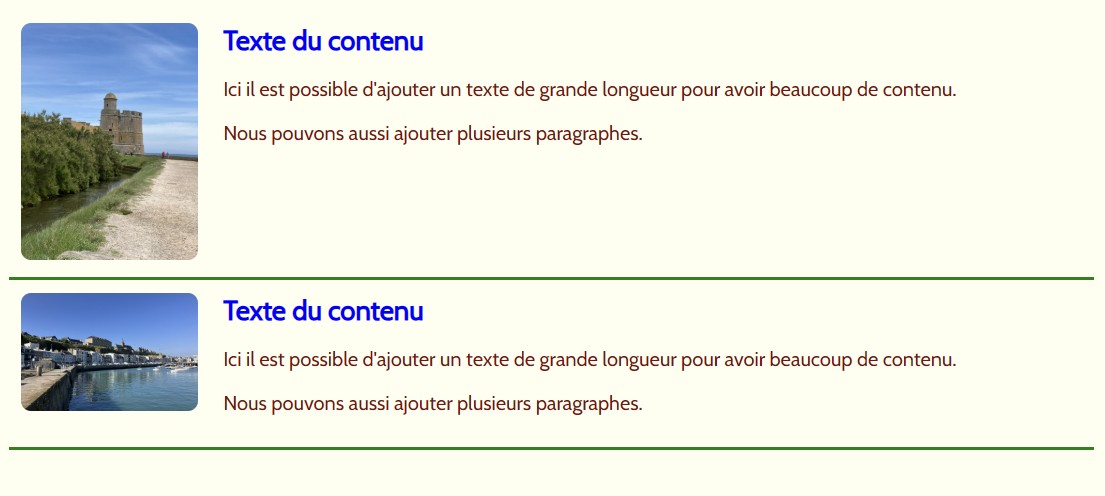
Exemples de pages à deux colonnes image texte :
- Page image texte Web Representative Design
- Page image texte sur une ligne
- Page numérotation texte
- Page avec la fonction "card" de W3school
En faisant un clic droit sur ces pages vous avec possibilité d’accéder aux codes pour récupérer les codes CSS et HTML et créer ainsi vos propres pages web.
Pratique et formation
Cette application innovante nous permet de générer rapidement et efficacement 3 modèles d'image-texte clés, sans les contraintes liées au code. De plus, l'intégration de l'IA ouvre de nouvelles perspectives pour optimiser nos processus de formation.
